Oggi parliamo di web copywriting e leggibilità dei testi. Vediamo come la facilità di lettura dei contenuti online è fondamentale per mantenere i visitatori sul tuo sito e canali social. Per migliorare la loro esperienza e dargli un motivo per ritornare sui nostri canali di comunicazione digitale.
In questo articolo, vedremo come font, colori e spazi attirano l'attenzione e incidono sulla leggibilità.
La verità è che scriviamo per essere letti! Troppo spesso, per disinformazione ci sono contenuti interessanti presentati in modo errato. Pertanto, è fondamentale sapere che i contenuti sul web devono essere di qualità, facili da leggere e accessibili.
Indice degli Argomenti:
- Perché la Leggibilità è Cruciale per il Web Copywriting
- Web Copywriting e Leggibilità dei Testi: la Scelta del Font
- Tipologie di Font
- Consigli Generali sull'utilizzo dei Font nel Web Copywriting
- Dimensione del Carattere
- Curare la Leggibilità del Testo per Esaltare i Contenuti
- L'Importanza della Struttura
- Andare a Capo al Momento Giusto
- Attenzione alla Spaziatura per Dare Respiro al Testo
- No ai Muri di Testo
- Allineamento del Testo
- Il Contrasto dei Colori influisce su Web Copywriting e Leggibilità
- I Vantaggi di un Testo Facile da Leggere
- Consigli Utili per Web Copywriting e Leggibilità dei Testi
- Conclusioni
Perché la Leggibilità è Cruciale per il Web Copywriting
Quando parliamo di web copywriting, è essenziale che i testi siano facilmente leggibili. Questo non solo aiuta i visitatori a comprendere meglio il contenuto, ma riduce anche i tassi di rimbalzo, migliorando così le metriche SEO del sito.
Vediamo come questi elementi influenzano le prestazioni del tuo copy:
- tipo di font;
- spazi;
- interlinea;
- grandezza del carattere;
- allineamento;
- colori e contrasti.
Web Copywriting e Leggibilità dei Testi: la Scelta del Font
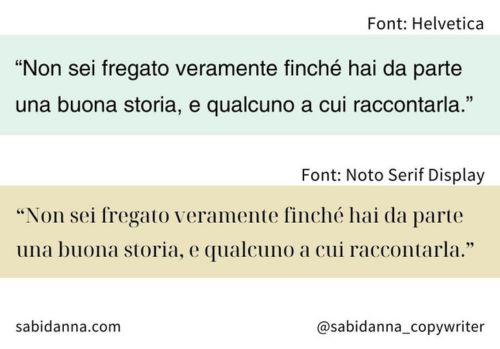
La scelta del font gioca un ruolo chiave nella conessione tra web copywriting e leggibilità. Font semplici e puliti come Arial, Helvetica e Roboto (san serif) sono ideali per il corpo del testo grazie alla loro chiarezza. Font decorativi (serif e handwriting) possono essere usati per i titoli o per enfatizzare determinate parti del testo, ma è meglio evitarli per lunghi paragrafi perché possono stancare gli occhi del lettore.
Tipologie di Font
Vediamo bene le differenze tra i vari tipi di font.
Font Serif
I font Serif hanno piccoli tratti decorativi alla fine delle linee principali delle lettere. Esempi comuni includono Times New Roman, Georgia e Garamond.
Sono adatti per: titoli e paragrafi nei testi stampati, articoli lunghi e contenuti editoriali.
I tratti distintivi (serif) aiutano a guidare l'occhio lungo le righe di testo, migliorano la leggibilità su supporti stampati.
Font Sans Serif
I font Sans Serif mancano dei tratti decorativi delle lettere. Esempi comuni includono Arial, Helvetica, Verdana e Open Sans.
Sono adatti per titoli e paragrafi sul web e dispositivi digitali.
La loro semplicità e la mancanza di decorazioni rendono i testi più facili da leggere sugli schermi, dove la risoluzione può variare.
Font Script/Handwriting
I font Script imitano la scrittura a mano e variano da eleganti e formali a casuali e divertenti. Esempi includono Brush Script e Pacifico.
Sono adatti per titoli, loghi ed elementi decorativi.
La loro natura decorativa li rende difficili da leggere in lunghi paragrafi, ma molto efficaci per creare un impatto visivo.
Font Monospaced
I font Monospaced hanno tutte le lettere con la stessa larghezza. Esempi includono Courier e Consolas.
Sono adatti per codice, testi tecnici e tabulazioni.
La larghezza uniforme delle lettere facilita l'allineamento e la leggibilità del codice e dei dati tecnici.
Font Display
I font Display sono progettati per catturare l'attenzione e sono spesso più decorativi e unici. Esempi includono Impact e Bebas Neue.
Sono adatti per titoli, banner, pubblicità e elementi di branding.
La loro natura distintiva li rende ideali per attirare l'attenzione in brevi porzioni di testo.
Consigli Generali sull'utilizzo dei Font nel Web Copywriting
- Per i titoli: è consigliabile usare font che attirano l'attenzione, come Serif, Sans Serif audaci o Display.
- Per i paragrafi: font semplici e leggibili come i Sans Serif sono i migliori per garantire una buona leggibilità.
- Gerarchia: usare diverse tipologie di font può aiutare a stabilire una chiara gerarchia visiva, ma è importante non esagerare per evitare un design caotico. In genere, è consigliabile limitarsi a due o tre font diversi in un singolo progetto.
- Dove scaricare i font: il mio consiglio è di affidarsi ai font di Google, scaricabili dal sito web Google Fonts.
Dimensione del Carattere
È importante trovare la il giusto equilibrio nella dimensione del carattere. Un carattere troppo piccolo può essere difficile da leggere, soprattutto su dispositivi mobili, mentre uno troppo grande può sembrare sgraziato e poco professionale. Una dimensione di 16px per il corpo del testo è generalmente una buona scelta.
Curare la Leggibilità del Testo per Esaltare i Contenuti
Il web copywriting e la leggibilità di un testo non riguarda solo il contenuto, ma anche la sua forma. Un testo ben strutturato e piacevole alla vista può fare la differenza tra un lettore che abbandona subito e uno che si immerge nella lettura.
L'Importanza della Struttura
Una struttura chiara e ben definita invita il lettore a proseguire nella lettura. Suddividere il testo in paragrafi aiuta a organizzare le idee e a mantenere alta l'attenzione.
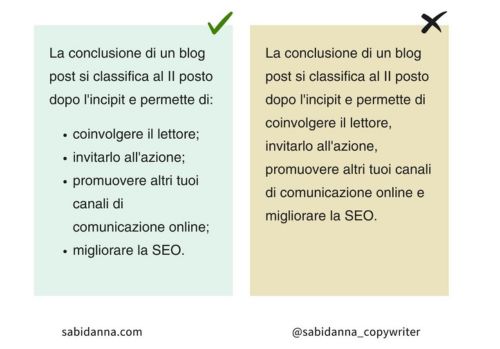
Le liste puntate o numerate rendono le informazioni più facili da digerire. Utilizzale per suddividere contenuti complessi.
Andare a Capo al Momento Giusto
Interrompere il testo al punto giusto aiuta a indicare al lettore che un pensiero o un'argomentazione è conclusa. Questo rende il testo più leggibile e comprensibile. Quando riprendi dopo un punto, evita le ripetizioni e collegati alla frase precedente con un pronome. Invece, quando inizi un nuovo paragrafo, non temere di ripetere il soggetto per chiarezza.
Attenzione alla Spaziatura per Dare Respiro al Testo
Assicurati di utilizzare spazi adeguati tra i paragrafi. Margini ben impostati a destra e a sinistra e un doppio spazio tra i paragrafi migliorano l?esperienza di lettura, rendendola più fluida e piacevole.
Gli spazi tra le righe (interlinea), tra i paragrafi e tra i titoli e il testo sono cruciali per la leggibilità. Una buona interlinea, di solito tra 1.5 e 2, rende il testo meno denso e più facile da leggere. Gli spazi danno respiro al testo e migliorano la leggibilità.
No ai Muri di Testo
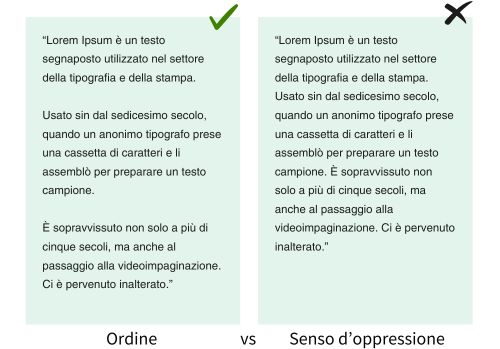
Sui libri, quotidiani, carta stampa, i blocchi di testo compatti, senza suddivisioni, sono "normali". Il web segue altre regole e questi blocchi di testo risultano opprimenti e difficili da leggere. Online è essenziale suddividere il testo in sezioni più brevi e inserire punti salienti per aiutare il lettore a identificare le informazioni chiave.
I muri di testo si hanno quando non si lasciano gli spazi all'interno dei paragrafi. Idealmente bisognerebbe lasciare uno spazio ogni 4-5 righe nei siti e blog, mentre ogni 2/3 righe sui social media. I blocchi di testo causano un senso di oppressione:
- scoraggiano la lettura;
- è difficile trovare informazioni chiave;
- compromettono l'efficacia del tuo messaggio.
Allineamento del Testo
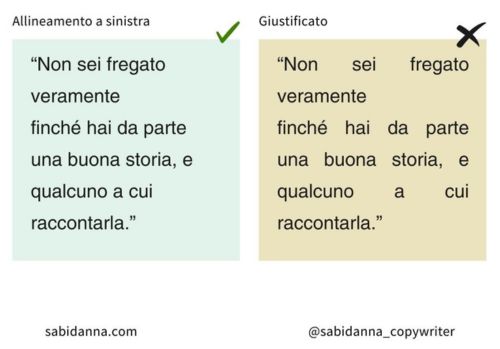
L'allineamento a sinistra è generalmente il più leggibile per testi lunghi. L'allineamento giustificato può creare spazi irregolari tra le parole e rende la lettura più difficoltosa. Un testo ben allineato facilita la lettura.
Un testo centrato è indicato per titoli e CTA ma non per interi paragrafi.
Il Contrasto dei Colori influisce su Web Copywriting e Leggibilità
Il contrasto tra testo e sfondo è essenziale per la leggibilità. Utilizza colori con un buon contrasto per garantire che il testo sia leggibile da tutti, inclusi gli utenti con disabilità visive. Esistono degli strumenti online per controllarlo, come WebAIM Contrast Checker. Ti aiuta a verificare che il tuo sito rispetti gli standard di accessibilità.
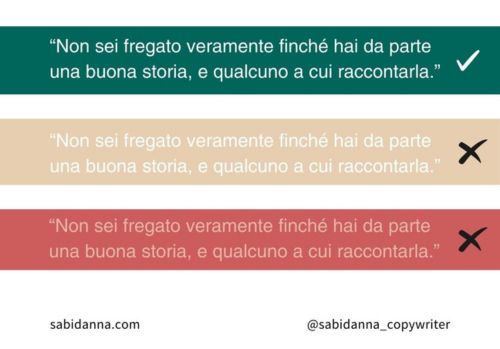
Nell'esempio qui sotto, vediamo come un testo bianco su uno sfondo verde scuro, abbia il giusto contrasto. Questo significa che è facile da leggere ed è accessibile.
Mentre uno sfondo chiaro con un testo bianco è difficile da leggere (secondo riquadro). Stanca gli occhi e scoraggia la lettura. Nel terzo e ultimo box, abbiamo 2 colori complementari: sfondo rosa scuro e testo rosa chiaro. Purtroppo il contrasto non è sufficiente, affatica gli occhi, è difficile da leggere.
I Vantaggi di un Testo Facile da Leggere
Un testo leggibile offre numerosi benefici:
1. Esperienza utente migliorata
I lettori apprezzano testi facili da leggere e scorrevoli. Questo aumenta il tempo trascorso sul tuo blog e favorire la loro fidelizzazione.
2. Maggiore visibilità sui motori di ricerca
I motori di ricerca tendono a posizionare meglio i testi leggibili. Il che può aumentare il traffico organico verso il tuo sito.
3. Conversione potenziata
Un testo che coinvolge e persuade il lettore è più efficace nel trasformarlo in cliente.
Consigli Utili per Web Copywriting e Leggibilità dei Testi
Per rendere i tuoi contenuti più leggibili, considera i seguenti suggerimenti:
- Utilizza strumenti di analisi della leggibilità: applicazioni come Yoast SEO, Hemingway Editor e Semrush possono essere molto utili.
- Chiedi a un amico o collega di leggere il tuo testo: ottenere un feedback sincero sulla chiarezza e scorrevolezza può fare la differenza.
- Rivedi e modifica il tuo testo: apporta correzioni basate sul feedback ricevuto, soprattutto se è negativo.
Conclusioni
In sintesi, web Copywriting e leggibilità dei testi sono strettamente connessi. Dipende molto dalla scelta dei font, dalla dimensione del carattere, dalla spaziatura, dall'allineamento e dai colori. Ti consiglio di implementare queste linee guida per migliorare l?esperienza degli utenti sul tuo sito e sui tuoi social media. Favorisci una migliore interazione con i tuoi contenuti, porta a tassi di rimbalzo più bassi e migliori risultati SEO. Ricorda, la leggibilità è un elemento chiave per il successo del tuo sito web, dei tuoi social, ma anche newsletter, email, landing page.
Per ulteriori approfondimenti ed esempi pratici, esplora strumenti come Google Fonts per la scelta dei caratteri e Adobe Color Wheel per la selezione dei colori. Con queste risorse, puoi ottimizzare la leggibilità e l'accessibilità del tuo sito e renderlo più accattivante e funzionale per tutti i visitatori.
Ciao, sono Sabina e lavoro come Freelance SEO Copywriter e Inbound Marketer. Creo contenuti di valore che attraggono sia il tuo pubblico di riferimento che Google, per farti trovare online e affermarti come professionista.Il mio focus è sul web copywriting e la leggibilità dei testi, ovvero sulla facilità di lettura dei contenuti testuali e grafici e sull'ottimizzazione SEO.
Sviluppo strategie personalizzate per far emergere il tuo personal brand o business e differenziarti dalla concorrenza.
I miei valori sono: rispetto, autenticità, gentilezza. Se anche tu li condividi, esplora i miei Servizi di Comunicazione e Marketing e collaboriamo!Scrivimi e raccontami il tuo progetto. Possiamo anche organizzare una call conoscitiva gratuita e senza impegno.